世界193カ国の制覇を目指して、海外旅行先での写真がどんどん増える一方で公開が全然追いつきません。一部の旅行先は「フリー素材」カテゴリーで公開していますが、記事に貼り付けてるだけなのでイマイチです。
本当は「ぱくたそ」みたいなページを作って、僕が撮影した画像を使ってもらうつもりでしたが、とりあえずギャラリー機能だけでもと思って実装しました。
使用したのはプラグイン「FooGallery」です。
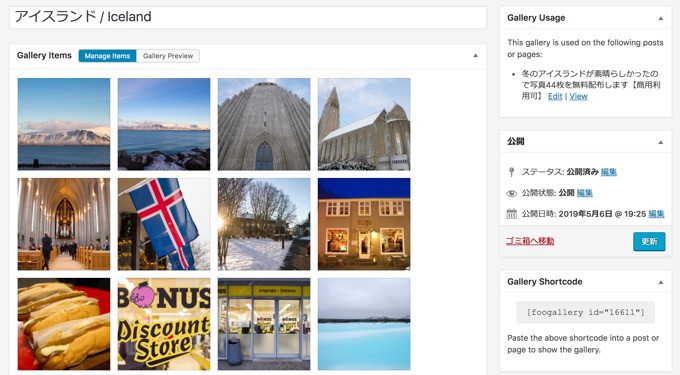
「FooGallery」で作った完成版ギャラリーページ
憧れの冬季アイスランド旅行に訪れたら、これまで訪れた国の中で最も美しかったので、少しでもアイスランド旅行者が増えることを願って、僕が撮影したアイスランドの写真を無料で配布します。商用利用も可能です。 アイスランド写真の[…]
こちらの記事にギャラリーを実装しました。PCとスマートフォンの両方から写真をクリックするとポップアップが表示されるようにして、小さなサムネイルではなく大きな画像で写真を掲載できるようにしています。
なお、ポップアップの表示には「GooGallery」の姉妹プラグインである「FooBox」も導入しています。どちらも無料です。
プラグイン「FooGallery」の仕様・できること
1. ショートコードでギャラリーを記事に掲載できる
2. レスポンシブ対応含む6つのデザインからギャラリーを選択
3. ギャラリー内の写真整理や並び替えが直感的で簡単
ショートコードでギャラリーを簡単に記事に掲載できる
FooGalleryでギャラリーを作成すると、[Foogallery id=”XXXXX”]というショートコードが作られるので、それを記事内に埋めるだけでコードから先がギャラリーになります。
レスポンシブ対応含む6つのデザインからギャラリーを選択
Responsive Image Gallery
Image Viewr
Justified Gallery
Masonry Image Gallery
Simple Portfolio
Single Thumbnail Gallery
ギャラリーの表示には上記の6つのデザインから選択できます。僕が作成したギャラリーページのように、記事いっぱいに写真を表示したい場合はJustified GalleryでOKです。
ギャラリー内の写真整理や並び替えが直感的で簡単

こちらのキャプチャーはギャラリーの作成ページです。ドラッグするだけで、写真の並び替えができます。写真が増えてくると、アップロードは一括で必ずしも旅行した順番になってなかったりするので、助かります。
当ブログでの「FooGallery」の使い方と設定
初期設定のままでも、ある程度は綺麗に写真を表示できますが、狙い通りになるように設定を変更しています。
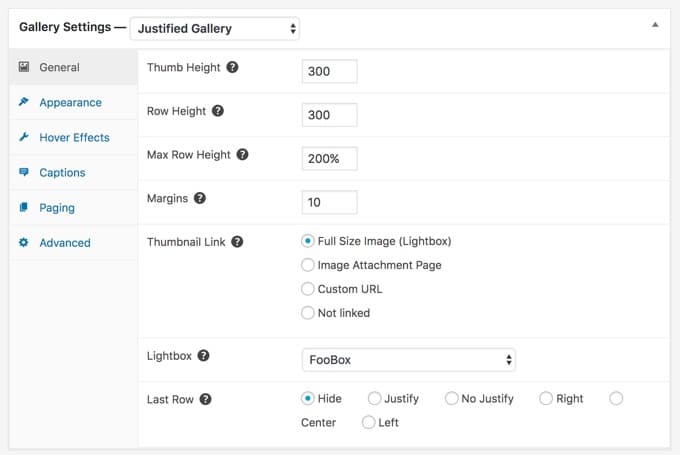
Generalの設定

Thumb Height:300
Row Height:300
Max Row Height:200%
Margin:10
設定をこのように変更しました。これで横幅いっぱいに画像が表示されます。また、画像をクリックした時(Thumbnail Link)はFull Size Image(Lightbox)になっています。
Lightboxの欄はFooboxが選ばれていて、これで画像クリックでポップアップが表示されるようになります。
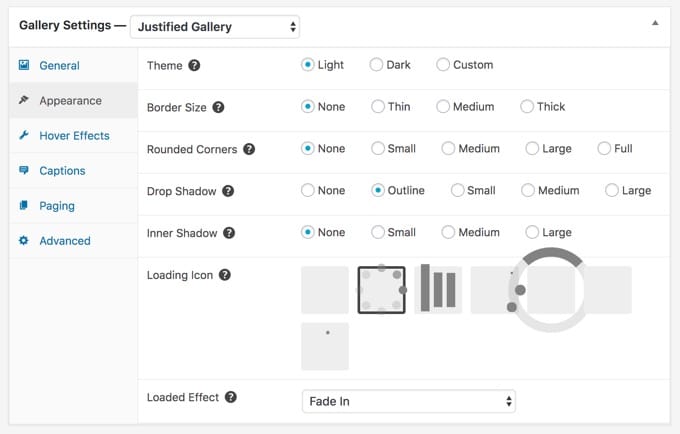
Appearanceの設定

初期設定されていたBorder SizeをNoneに変更しています。これで写真の上下に仕切り線が入らないようになります。
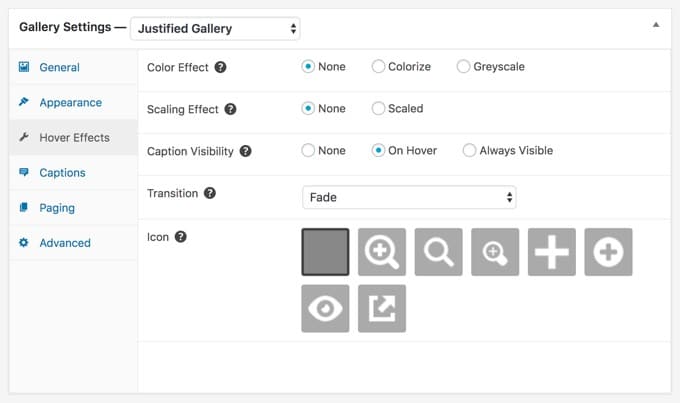
Hover Effectの設定

Hober(フーバー)とは画像の上にカーソルが乗った時の動きのことですが、デフォルトで表示されていた虫眼鏡のアイコンを表示しないようにしています。
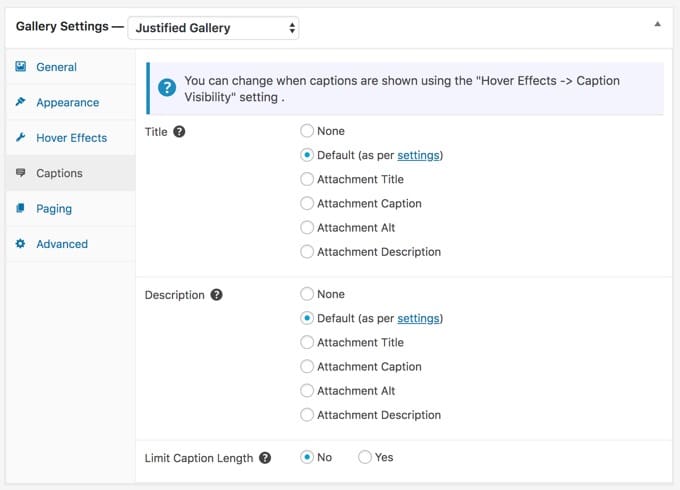
Captionsの設定

Captionsについては、特に設定の変更はしていません。デフォルトのままでOKです。
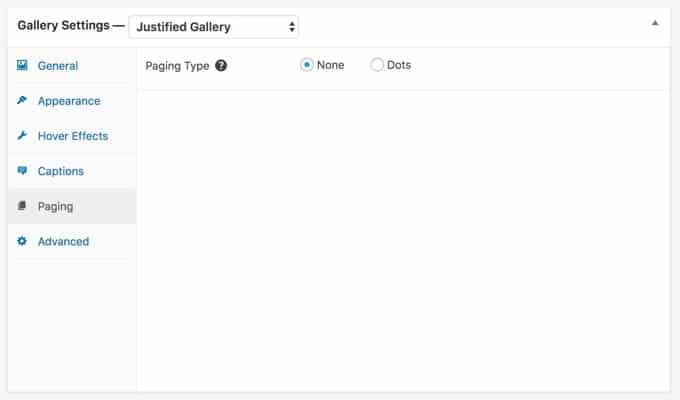
Pagingの設定

Pagingも設定の変更はしていません。デフォルトのままでOKです。
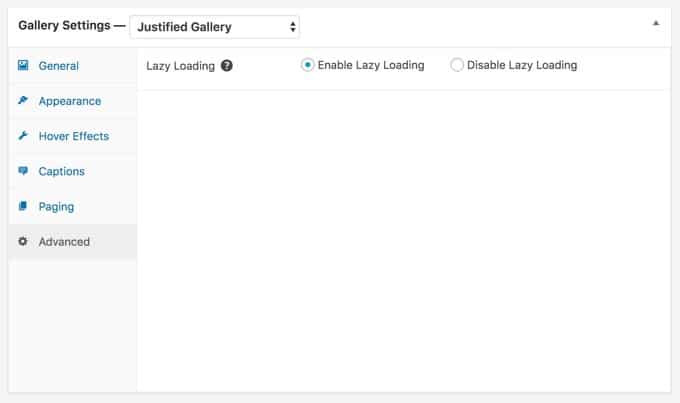
Advancedの設定

Advanceの設定もデフォルトのままで、Lazy Loading(遅延読み込み)をオンにしたままです。このブログにはプラグイン「Lazy Load」も入っていますが、横幅を2000に統一した中サイズの画像を表示しているため、念のためFooGalleryでも遅延読み込みをかけています。
まとめ
当ブログでのプラグイン「FooGallery」の使い方は以上です。画像のダウンロード機能をつけようと思うと、ポップアップの表示画面にダウンロードボタンを設置するのが最適かと考えています。次の開発ができたら、また記事にてご紹介します。
スキルと仕事を組み合わせて「何者か」になるスラッシュワーカーズ


自由に自分らしく働くためには「スペシャリストになるしかない」と思っていませんか?それは間違いです。会社の寿命が短く、人間の寿命が長くなる中、1つの仕事だけで人生を支えることは難しくなりました。
これからは好奇心旺盛で飽きっぽく、器用貧乏でゼネラリストが必要とされる時代です。複数の職種を同時並行するスラッシュワーカーが増えています。
仕事の数が多いことはコロナ禍のような危機に強く、嫌になったら辞められる自由が手に入ります。これからの働き方を先取りしてみませんか?