Webメディアやブログで画像は綺麗に表示したい、でも読み込みに時間がかかるのは困る、という悩みを解決します。
WordPressでツールとプラグインを使って、画像の容量を抑えつつ、画質を落とさない方法を見つけました。
記事のゴール
画像の容量:100KB以下
画像のサイズ:横幅はブログ幅の倍サイズ(Retina対応)
画質:荒さを感じさせない
という状態を実現できることを、記事のゴールにします。
なぜ、画像の容量を100KB以下にするのか
画像の容量を小さくすることで、記事の読み込みスピードを速くして、ユーザー体験とSEOを改善することが目的です。
画像の容量が大きくなれば画質も良くなりますが、サイトスピードが遅くなると読者が離れてしまうので、逆効果になります。容量と画質のバランスをうまく取るのが、コツです。
なお、サイトスピードをまず速くするためには、余計なプラグインを削除することからです。
リサイズ、圧縮の手順
1. Th-MarkerXで画像を横幅のブログ幅の倍になるようにリサイズ
2. WordPressに画像をアップロード
3. Imagifyで画像を圧縮して、100KB以下にする
という手順です。
圧縮で使用するアプリとプラグイン
Th-MarkerX
Th-MarkerXはMacでの画像リサイズアプリです。Windowsだと縮小専用が人気ですね。複数の画像を設定した横幅や縦幅に合わせてまとめてリサイズできます。
Th-MarkerXでリサイズ後、画像をWordPressにアップロードします。
Imagify
WordPressの圧縮プラグイン「Imagify」でアップロードした画像を圧縮します。「Imagify」をインストールすると、WordPressの管理画面に専用ぺージが追加されるので、そこから各種設定をします。
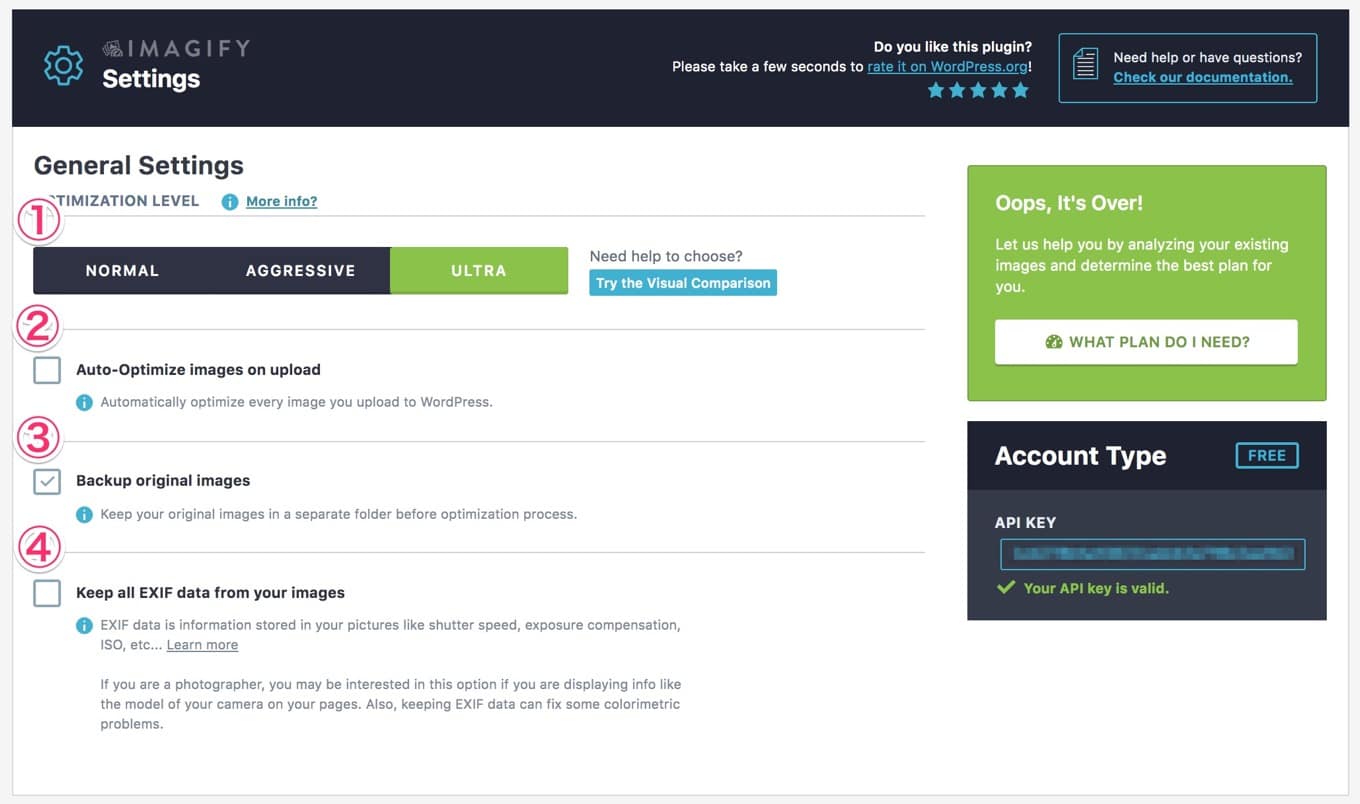
Imagifyの設定

実際の設定を共有します。
①OPTIMIZATION LEVEL(最適化レベル)
→Ultra
②Auto-Optimize images on upload(自動圧縮)
→オフ
③Backup original images(オリジナル画像データの保存)
→オン
④Keep all EXIF data from your images(EXIFデータの保持)
→オフ
最適化レベルはNormal、Aggresive、Ultraの3つの設定がありますが、Normalが最も弱く、Ultraが最も強い最適化(画像サイズの減量)を実行します。
元画像の画質にもよりますが、Ultraを選ぶと横幅1200px前後の画像なら、100KB前後に着地します。
画像圧縮のプラグイン比較
ちなみに、画像圧縮のプラグインはImagifyの他に、EWWW Image OptimizerやCompress JPEG & PNG imagesなどが有名です。
ただ、画像の圧縮率ではImagifyがベストでした。各プラグインの圧縮率を実際に調査した結果はこちらです。
Smush:フルサイズ圧縮は有料版のみ
EWWW:6%〜10%
Compress:20%〜25%
Imagify:35%〜45%
画像の容量を抑えつつ、画質を落とさない方法は? | まとめ
本記事では「WordPressで画像の容量を抑えつつ、画質を落とさない方法」について解説しました。
画像の処理の他にも、WordPressで結果を出すノウハウに関しては「WordPressの使い方 頑張って結果を出したい」にまとめました。
WordPressを使って、結果を出したい人向けの記事です。 筆者の経験僕のWordPress歴は6年になりました。ご覧のブログもWordPressで運営していますし、編集長を務める「TABIPPO.NET」もWo[…]
スキルと仕事を組み合わせて「何者か」になるスラッシュワーカーズ


自由に自分らしく働くためには「スペシャリストになるしかない」と思っていませんか?それは間違いです。会社の寿命が短く、人間の寿命が長くなる中、1つの仕事だけで人生を支えることは難しくなりました。
これからは好奇心旺盛で飽きっぽく、器用貧乏でゼネラリストが必要とされる時代です。複数の職種を同時並行するスラッシュワーカーが増えています。
仕事の数が多いことはコロナ禍のような危機に強く、嫌になったら辞められる自由が手に入ります。これからの働き方を先取りしてみませんか?